UiSchema
Configure PANDIUM.yaml UISchema elements to control how integration settings are labeled, ordered, and laid out on the Pandium connection settings page.
Control
prop
values
note
schema:
type: object
properties:
bool_input:
type: boolean
default: true
MultiSelectControl
prop
values
note

Label
prop
value
note

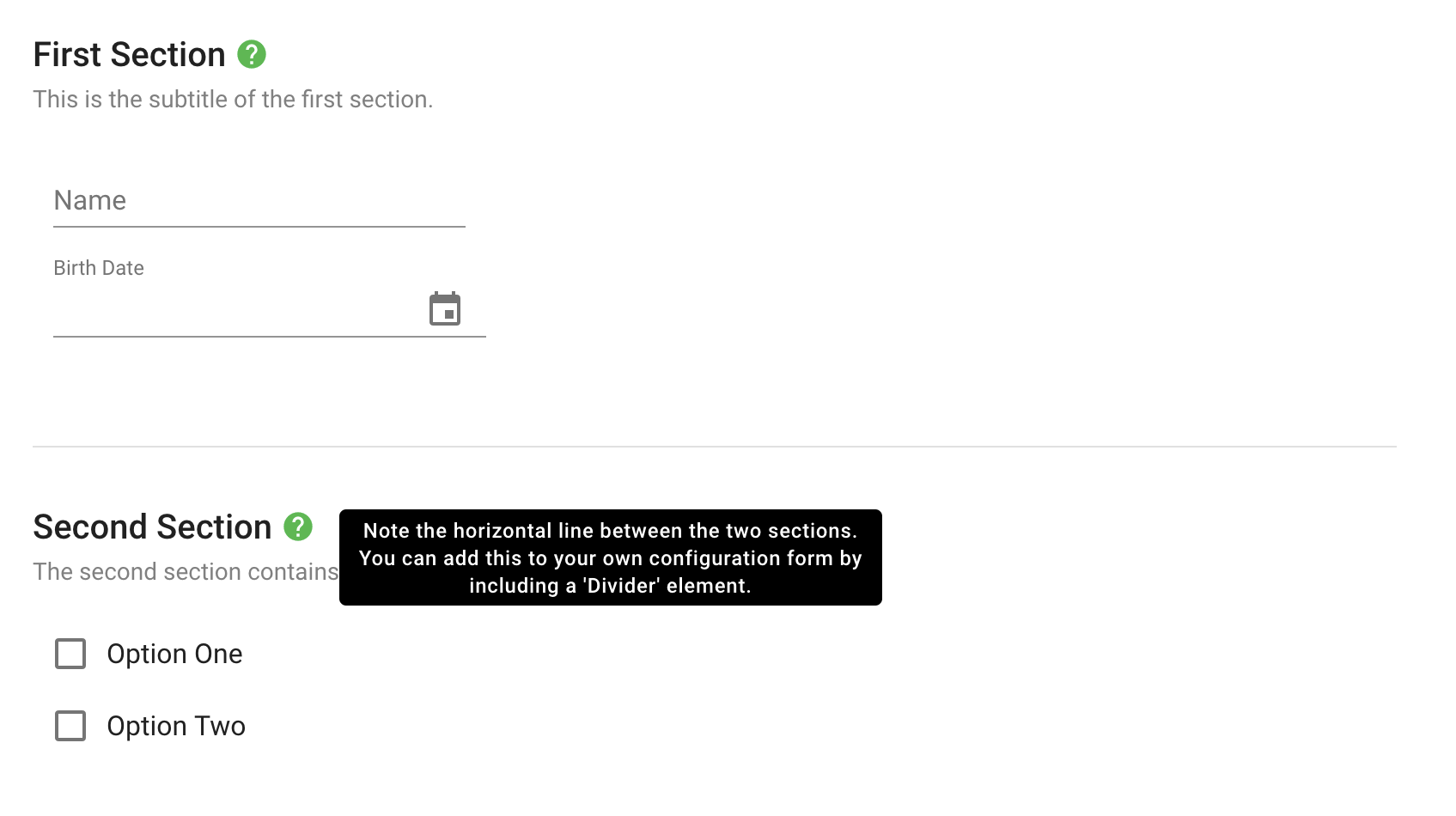
Divider
Vertical Layout
prop
value
note

Horizontal Layout
prop
value
note

Section
prop
value
note

File Input
Combining Layout Elements

Last updated
Was this helpful?